以下の記事を参考にCSS Grid Layoutを触ってみた
HTMLサンプル
<div class="container">
<header class="header">header</header>
<main class="main">main</main>
<aside class="aside">aside</aside>
<nav class="nav">nav</nav>
<footer class="footer">footer</footer>
</div>CSS
グリッドラインの定義
CSS Gridではまず基準となるグリッドを定義する。
グリッドを幅で定義して、その境目を線と見立てて後の定義で目印として使う。
.container {
display: grid;
grid-template-columns: 180px 1fr 160px;
grid-template-rows: 60px 1fr 90px;
}この記述ではcolumsに3つ、rowsに3つの幅指定をしているので、3✕3のグリッドが定義され、縦横それぞれ4本のグリッドラインが定義された状態となる。
frは、対象とした要素の合計の幅(または高さ)から、他に指定された値(2行目の場合180pxや160px)を引いた値に自動で調整する指定。
グリッドの定義
上記で定義したグリッドに、子要素をはめていく。以下は.headerの例
.header {
//列指定 開始と終了位置をグリッドラインの列番号で指定
grid-column-start: 1;//開始位置
grid-column-end: 4;//終了位置
//行指定 開始と終了位置をグリッドラインの行番号で指定
grid-row-start: 1;//開始位置
grid-row-end: auto;//終了位置 autoは次のラインまでという指定
}上記で一番左から右まで、一番上から次のライン(auto指定)までの指定となる。
省略記法
上記は以下のように省略して書ける。
開始と終了をスラッシュでつなぐ。autoは省略可能。
.header {
grid-column: 1 / 4;
grid-row: 1;/* autoが省略されてる */
}グリッド定義全文
グリッドに関する指定全文が以下。
.container {
display: grid;
grid-template-columns: 180px 1fr 160px;
grid-template-rows: 60px 1fr 90px;
}
.header {
grid-column: 1 / 4;
grid-row: 1;
}
.main {
grid-column: 2;
grid-row: 2;
height: 300px;
}
.aside {
grid-column: 1;
grid-row: 2;
}
.nav {
grid-column: 3;
grid-row: 2;
}
.footer {
grid-column: 1 / 4;
grid-row: 3;
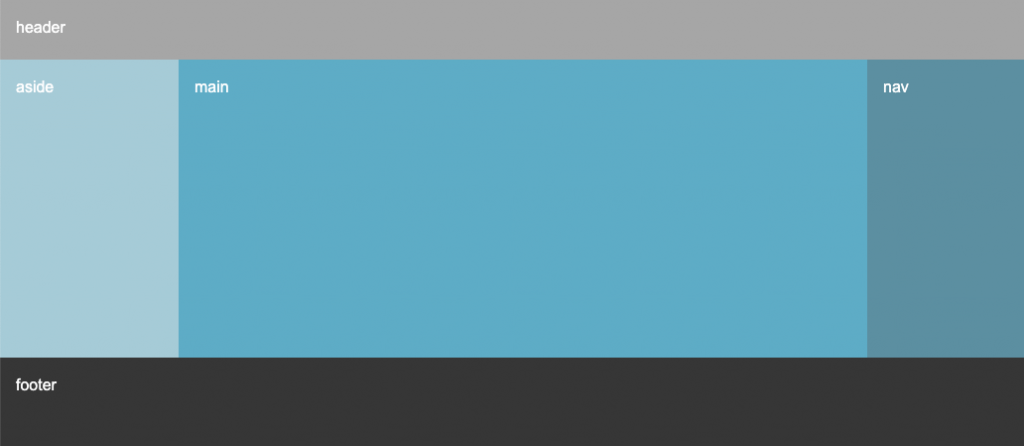
}冒頭に書いたHTMLに上記のCSSを当てると、以下のようになる。(色や余白、指定は割愛)。
グリッドライン2〜3の行の高さは1frと指定しているので本来は内容物に応じた最低の高さとなるが、.mainにpxで高さ指定しているため、それに依存し、他の要素はそれに追従した高さとなっている。

グリッドの行ごとの各要素の高さは、指定するとそれがつっかえ棒のようになって高さが決まり、指定していない他の要素はそこまで広がる。
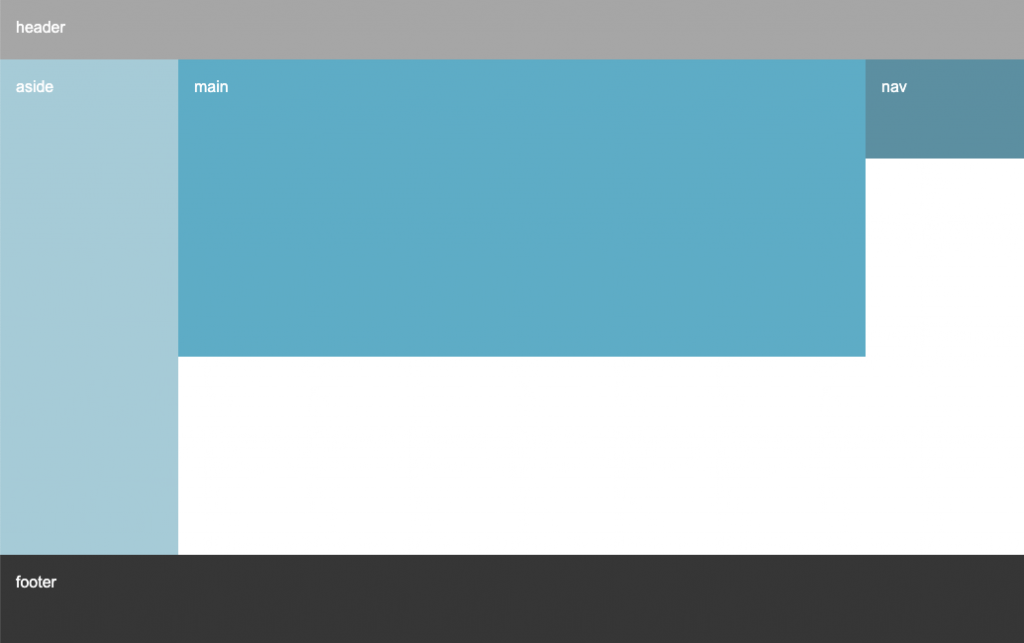
異なる値を指定した場合はグリッドの行の高さが一番高い値となり、それよりも小さい値を持つ要素は下に余白ができる感じになる。
例えばこんな感じで指定すると。
.main {
grid-column: 2;
grid-row: 2;
height: 300px;
}
.aside {
grid-column: 1;
grid-row: 2;
height: 500px;
}
.nav {
grid-column: 3;
grid-row: 2;
height: 100px;
}

繰り返しレイアウト
html
<h2>auto-fill</h2>
<div class="container __fill">
<div class="__item">item</div>
<div class="__item">item</div>
<div class="__item">item</div>
<div class="__item">item</div>
<div class="__item">item</div>
</div>
<h2>auto-fit</h2>
<div class="container __fit">
<div class="__item">item</div>
<div class="__item">item</div>
<div class="__item">item</div>
<div class="__item">item</div>
<div class="__item">item</div>
</div>CSS(SCSS)
grid-template-columnsには繰り返しを指定でき、repeat()の引数として繰り返しのスタイルを指定する。
.container {
margin-bottom: 10px;
/* グリッドコンテナ */
display: grid;
/* 最小100px、最大1frの列を繰り返しつくる */
column-gap: 10px;
row-gap: 10px;
&.__fill {
grid-template-columns: repeat(
auto-fill,
minmax(100px, 1fr)
);
}
&.__fit {
grid-template-columns: repeat(
auto-fit,
minmax(100px, 1fr)
);
}
}repeat()の引数
gap
要素間の隙間を指定するプロパティとしてgapが指定できる。
要素間に隙間を持たせるのに、以前は先頭や末尾に除外処理が必要だった。また、要素が複数行に渡る場合には改行位置を特定した除外処理も別途必要だった。例としては以下のような。
div:not(:last-child) {
margin-right: 10px;
}
div:nth-child(3n) {
margin-right: 0;
}gapを用いると以下のように記述できる。margin指定の際に最初や最後の要素を除外する:last-childなどの指定がいらなくなる。
div {
column-gap: 10px;
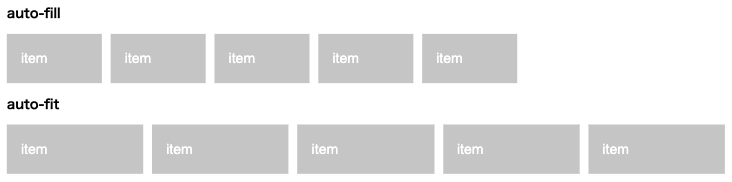
}auto-fillとauto-fit
auto-fillとauto-fitは全体の横幅が要素の横幅の合計よりも大きいときに、隙間を埋める挙動として以下のように処理される。
auto-fill:擬似的に要素を増やして隙間を埋める。
auto-fit:要素数はそのままで各要素の幅を調整する
上記を実行するとそれぞれ以下のような表示となる。

全体的な省略
グリッドの記述は大幅な省略記法が存在する。それについては別の記事でまとめた。
