プラグインによるカスタムブロック追加。
ググったところBlock Labというプラグインがよさそうだったので公式リポジトリからインストールしたところ、Genesis Custom Blocksに移行したとのことでMigrateプログラムが走ってGenesis Custom Blocksに置き換わる仕様になっていた。
インストール
上記の通り、当初はBlock LabをインストールしたつもりだったがGenesis Custom Blocksに置き換わってしまったのでリンクとしては後者を貼っておく。
プラグインページ
管理画面からの追加
管理画面のプラグインの追加でGenesis Custom Blocksを検索して追加。

使用方法
インストールするとWP管理画面のサイドバーにcustom blocksというメニューが追加される。
ブロックの登録
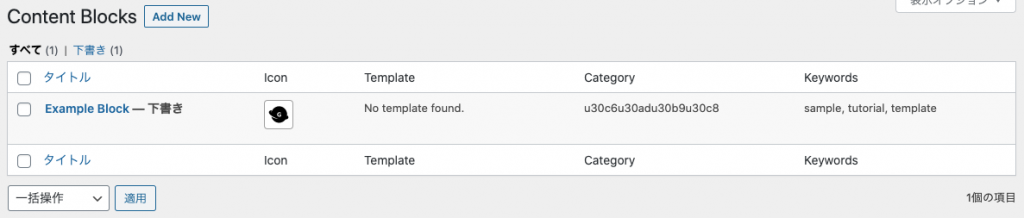
All Blocksを開くとサンプルブロックが下書き状態で登録されているので、こちらを公開するとすぐにサンプルを試せる。


自分で登録する場合は、Add Newから。

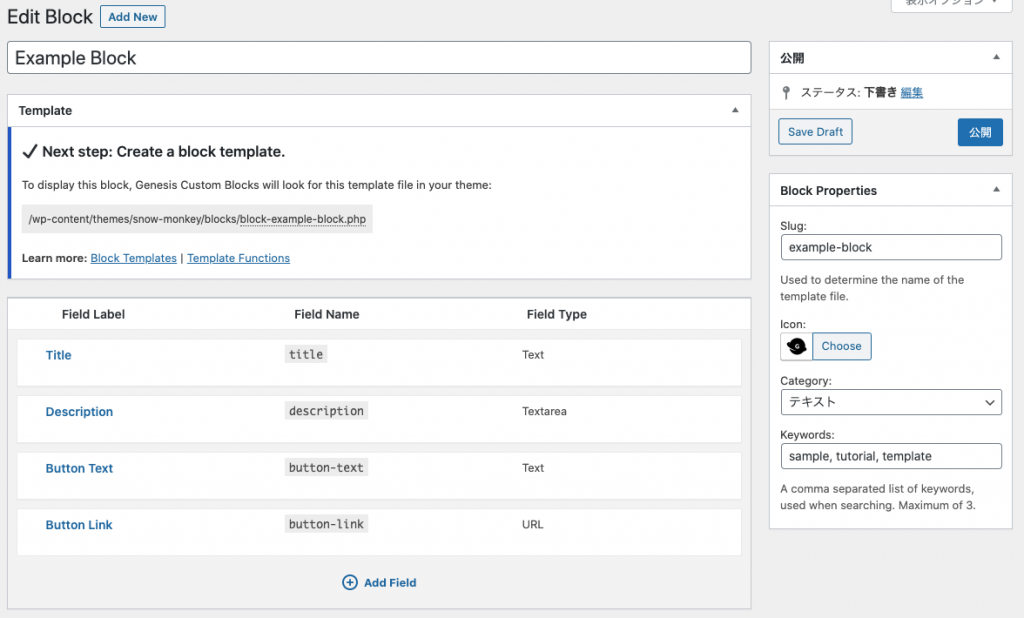
Add Fieldで表示項目を追加する。
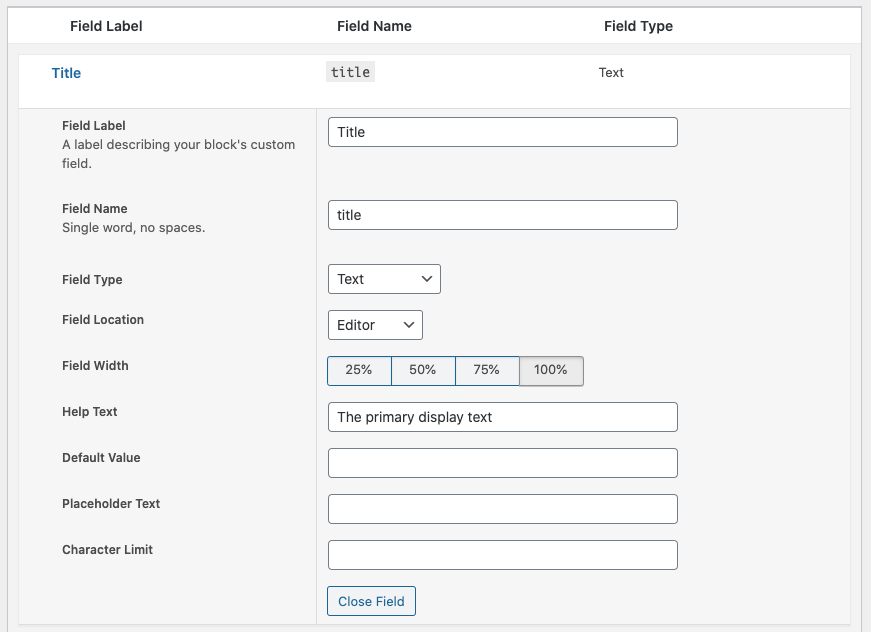
追加するとその項目の設定画面が開くので、Field NameやField Typeなどの各項目を指定する。

Field Location(Editor | Inspector)では編集場所を指定する。
どちらも画面に表示される項目としては変わらないが、Editorは編集画面のブロック内で直接編集し、Inspectorはサイドバーで編集する。
ブロックのテンプレート
登録した内容を表示するPHPテンプレートは自分で用意する必要がある。そのためこのプラグインは管理画面から全部完結とはいかなくて残念。少し調べたところテンプレの管理もプラグインの管理画面からできるものもあるようだったので、そちらも後日試してみたい。
ブロック登録時点ではテンプレートが存在しないので、投稿画面でブロックを配置して保存してもページ側では何も表示されない。
置き場所
テンプレートの置き場所やファイル名はシステムで決まっており、以下の通りに作成する必要がある。
/wp-content/themes/snow-monkey/blocks/block-[ブロックのスラッグ].phpこのテンプレートが編集画面でのプレビューとページ表示の両方で使用される。
プレビューを異なるフォーマットにしたい場合には、プレビュー用のテンプレートを別にすることもできる。その場合は下記のファイル名で同フォルダに格納する。
/wp-content/themes/snow-monkey/blocks/preview-[ブロックのスラッグ].phpブロック用のテンプレートファイルをテーマフォルダの中に格納することから、登録したブロックを使用できるのはそのテーマのみに限られてしまう。試しにブロックが登録された状態で別のテーマに切り替えてみたところページ側ではブロックが表示されない状態となった。
またプラグイン側でスタイルを指定する箇所は無いので、スタイルをあてたい場合はブロックテンプレートでclassなどを指定してCSSファイルなどからスタイルを当てる必要がある。
ブロックテンプレートファイルもスタイルのCSSもテーマに含めることになるので、要はこのプラグインで作成するブロックはテーマの一部という考え方になるのかも。
テンプレの記述
テンプレートでは設定したフィールドの値を動的に表示できる。値は以下の形で取得する。
<?php block_field( 'title' ); ?>以下はサンプルで最初から入っているブロックを表示する場合のテンプレートの一例。
<h3 class="my-block-title"><?php block_field( 'title' ); ?></h3>
<p class="my-block-description"><?php block_field( 'description' ); ?></p>
<p>
<a href="<?php block_field( 'button-link' ); ?>" class="my-block-link">
<span class="my-block-link-text"><?php block_field( 'button-text' ); ?></span>
</a>
</p>以上の手順でブロックを追加できるので手法としては最も簡単に対応ができる。
使い所が若干微妙な気がするものの、サイト内で使い回す特定のカスタマイズされたコンポーネントをテーマの一部として登録して使うといった形での利用に限れば、便利なのかもと思う。
jsを全くいじらなくて良いので、テーマは触れるけどjsはよくわからず…的な属性の方にも簡単に扱える。
しかし、WordPressの機能を使用したブロック(Ex.○○の記事一覧を自動で表示する、など)を作成する場合には、前項までに紹介した方法で自分で作るしかなさそう。