Next.jsからWP REST APIで記事作成したくて自分でなんとなくPOSTを書いてみたらどうやっても動かず。
別記事で書いたサーバ側の設定の話とかもあって切り分けが難しかったんだけど、そもそもリクエストが通ってるのかどうかが僕のスキルだといまいちわからなくて、そのあたりシミュレートしたくて色々調べてみたらPostmanとやらが便利らしい。
Googleアカウントでログインして使えるので早速使ってみました。
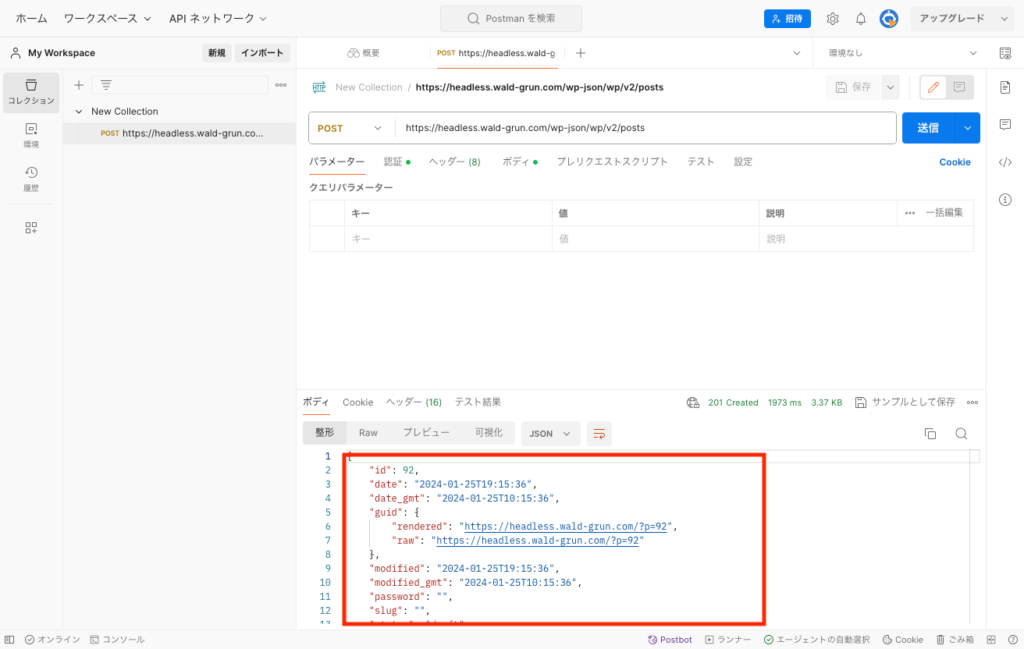
マイページで、まずはAPIのURLを入れて無造作に送信してみたところエラーに。
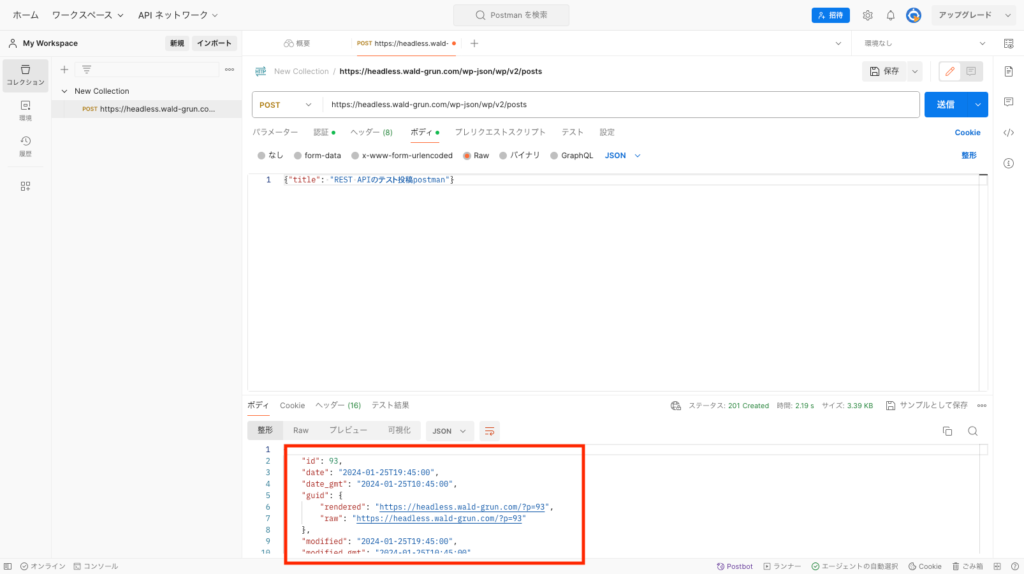
画面下部にレスポンスが表示されるのですが、下の画像はサーバーの設定を変えてすでに正常表示している状態のもので赤枠のあたりが当初はForbiddenとなっており、他記事で書いたようにレンタルサーバーの国外アクセス設定をオフにしたところ、ここが正常に表示されるようになりました。。

まずリクエスト自体は普通に受け付けられるようになったのが確認できたものの、データの書き込みはまだできていない、と、いうことは自分で書いたPOSTがなんかおかしいということです。
それをPostmanで調べました。
WP REST APIで必要な最低限のリクエストは、ざっと調べたとこによるとだいたいこんな感じ。
const headers = {
"Content-Type": "application/json",
Authorization:
"Basic " + Buffer.from(`${ユーザーネーム}:${アプリケーションパスワード}`).toString("base64"),
};
const url = `${自分のWordPressのURL}/wp-json/wp/v2/posts`;
const articleData = {
title: 記事タイトル,
};
const result = await axios.post(url, articleData, { headers });これらを一通り網羅しつつ、ついでにaxiosじゃなくてfetchにしてみたところなにかがだめらしく、当初リクエスト自体がエラーになっていたときには返り値のデータがないとNext.jsでは画面がレンダリングされず、レンダリング前のエラーだとconsole.logも返らなくてどこか間違っててもなんだわかりづらくて困ってました。
POSTした返り値を見れば色々わかるんでしょうけど自分のスキルだとその辺が弱くてどうしたらいいのかなーと思いググっていたらPostmanでその辺できるみたい、ってことでこれ幸いとAuthorizationとarticleDataあたりを書いてPOSTしてみることにしました。
そういえばWP REST APIのAuthorizationに使用するアプリケーションパスワードはWordPress管理画面のユーザーの設定画面から取得できるので予め取得しておきます。

WordPressのユーザー画面の下の方にこういうのがあるので、「新しいアプリケーションパスワード名」には任意の語句を入れてパスワードを取得します。
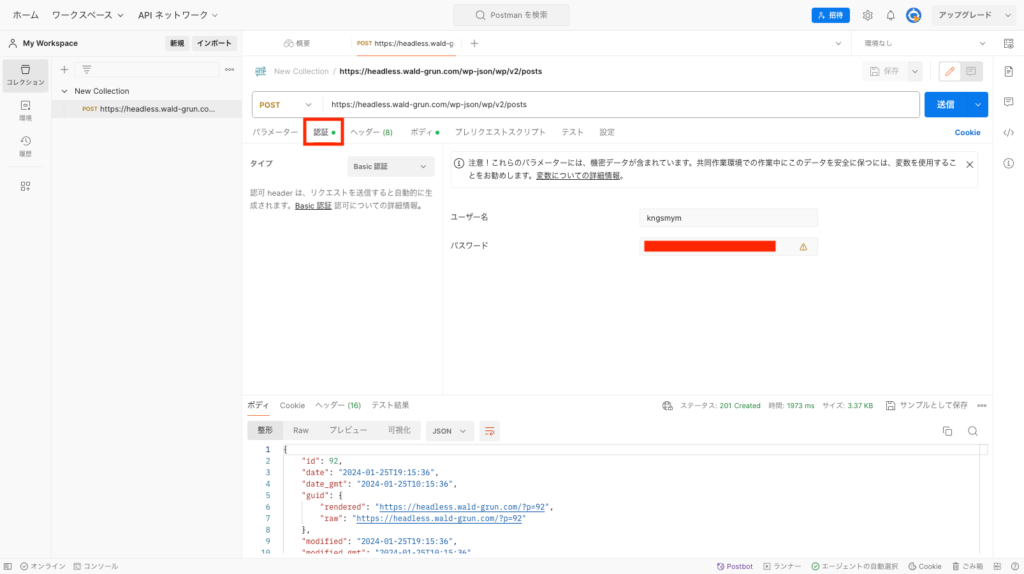
さてPostmanの画面に戻り、まずAuthorizationの入力です。パラメータ、認証、ヘッダー〜とか書いてあるところがタブになってて入力欄を切り替えられるようになってます。それを認証(英語UIだとそのままAuthorization)っていうタブに切り替えて、WordPressのユーザー名と先程のアプリケーションパスワードを入れます。

こんな感じですね。
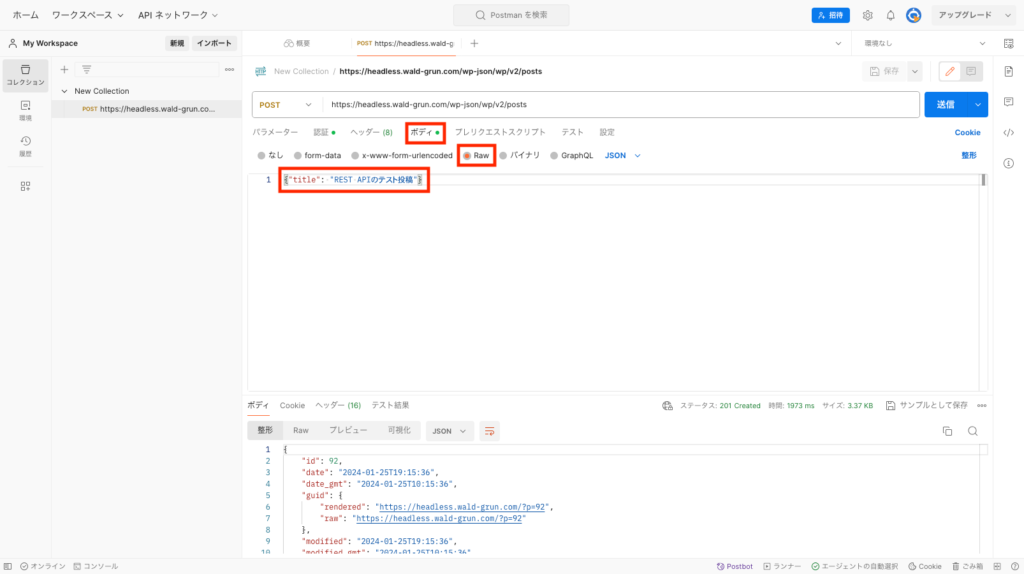
そして投稿の中身についてはボディ(body)のタブに切り替えて、さらにrawというポッチに切り替えて、送りたいJSONをそのまま書きます。

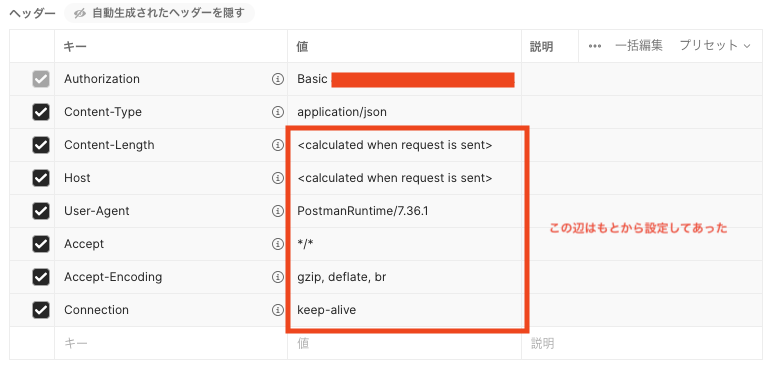
認証のタブに書いた情報は自動的にheaderに追加され、これでPOSTのパラメータはおそらく揃ったことになります。
ということで送信をポチッと押すとresultに返り値が表示されます。今回は正常終了してresultに新規投稿のURL等が返ってきています。

WordPressの管理画面で投稿一覧を見たら無事に新規投稿されていました。
ってことは正しい手順を踏めば現在の環境でREST APIから投稿が可能ということで、どうやら書き方が悪いだけ。じゃあどう書くか、Postmanに感心したのはここからなのですが、Postmanではこの画面で試したPOSTをコードにして吐き出す機能があります。
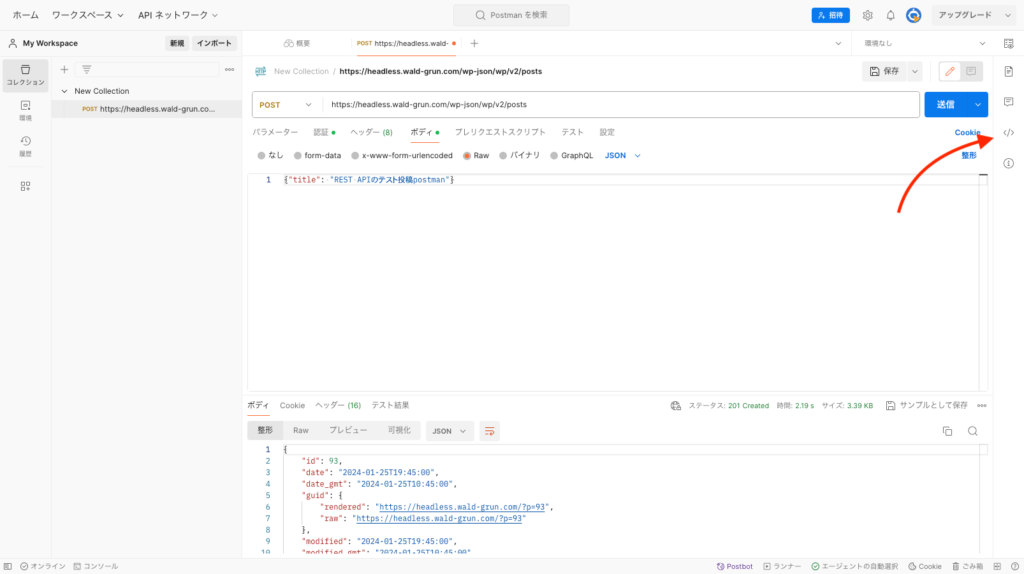
画面の右側のコードっぽいアイコンをクリックすると

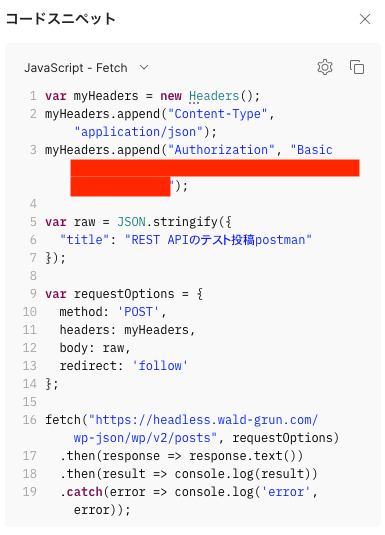
スニペットが表示されます。上のほうのセレクタで必要な言語を選べるので今回はJavaScript – Fetchを選ぶと以下のようなコードを生成してくれます。

これをまるまるコピって自分のapiの記述の中にペタッと貼って、そのままだとNext.jsのエラーが出てしまったのでちょこちょこっと修正して、実行したところまんまと投稿に成功しました。すばらしい。
生成されたコードと自分で書いてたものを見比べるとheadersのところ、オブジェクトに直にヘッダの中身を書いて送るのではなく、ヘッダーオブジェクトをまずnewで生成してそれにappendする形でないとだめだったみたいです。
実際Postmanの画面でもデフォルトで様々なパラメータが設定されてたので、もしかしたら僕の書き方だとこれらを上書きしちゃって、結果送れてないヘッダのパラメータがあったからだめだったとかなのかなとか解釈しています。

フロントエンドの世界は進化が早くてすぐ内容が古くなってしまうのに以前のやり方でも問題なく動いたりもするから記事によって書き方が違ったり、書いてくれた方はわかると思って書いてないけど当然これは必要だよわかってるはずだよね?みたいな事柄が未熟故に知らなくて抜けてしまってたり、色んな記事見ながら手探りでやってるとなかなか遅々としてうまくいかないですね。
かと言って講習受けたり、udemyあたりで見ててもそれもすぐに古くなったりするので、キャッチアップのフラグを常時立てっぱなしの方ではないとこの世界で一流になるのはきついんでしょうね。
とりあえず今回はこれでNext.jsからWordPressに書き込めむという目的は可能になったので、今度はサービスにそれを落とし込む作業です。
しかし先は長い。