試してみた。
基本的な設置方法
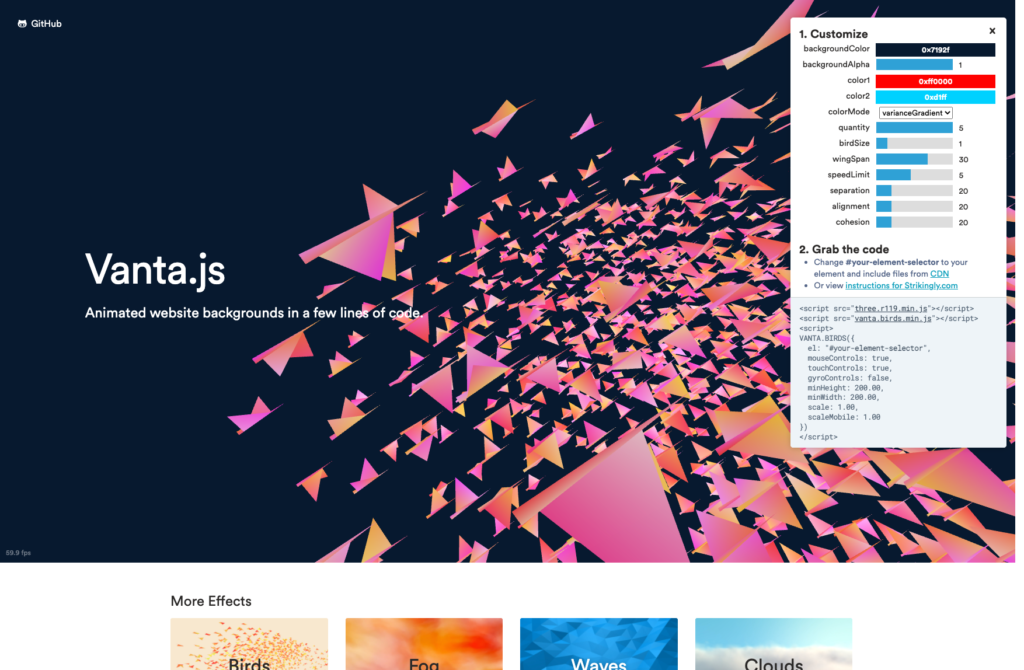
上記サイトを開く。

右上に表示される1.Customizeを調整して自分好みのアニメーションにする。
それに応じたコードが2. Grab the codeに吐き出されるので、コピーして自分のサイトに組み込む。
<script src="three.r119.min.js"></script>
<script src="vanta.birds.min.js"></script>
<script>
VANTA.BIRDS({
el: "#your-element-selector",
mouseControls: true,
touchControls: true,
gyroControls: false,
minHeight: 200.00,
minWidth: 200.00,
scale: 1.00,
scaleMobile: 1.00
})
</script>ファイルの参照は各CDNのものにし、#your-element-selectorは自分がアニメーションを設置したい要素名にする。
CDNのURLはサイト上で表示されているソースに張られているリンクから取得できる。
My Snow Monkeyで設置
js、cssの埋め込み。
function add_files() {
wp_enqueue_script( 'three', 'https://cdnjs.cloudflare.com/ajax/libs/three.js/r119/three.min.js', false, false, true );
wp_enqueue_script( 'vanta', 'https://cdn.jsdelivr.net/npm/vanta@0.5.21/dist/vanta.birds.min.js', false, false, true );
wp_enqueue_script( 'vanta_run', MY_SNOW_MONKEY_URL . '/assets/vanta_run.js', false, false, true );
wp_enqueue_style( 'vanta_css', MY_SNOW_MONKEY_URL . '/assets/vanta.css', false, false, 'all' );
}
add_action( 'wp_enqueue_scripts', 'add_files' );functionの上2行はCDNからの必要ファイルの読み込み。
今回はbody直下にそれ用のコンテナをfixedして、そこにアニメーションを配置するものとし、js側ではコンテナ生成と配置、実行を行う。
当初bodyに直接配置するように書いたところ、縦長のページではアニメーションの縦もそれに併せて伸びるように配置されてしまったので、ブラウザサイズに併せてアニメーションが固定されるよう縦横100%のコンテナを用意する形にした。
functionの3行目、実行するjsを記述したファイルをassets/に置いて読み込み。
// 追加する要素の生成
// ----------------------------
var newElement = document.createElement("div");
newElement.setAttribute("id","vanta-container");
// 親要素(body)への参照を取得
var parentDiv = document.getElementById("body");
// 生成した要素をbodyへ配置
parentDiv.insertBefore(newElement, parentDiv.firstChild);
//vantaの実行(サイトからコードをコピーしてコンテナのidを実際のものに合わせる)
VANTA.BIRDS({
el: "#vanta-container",
mouseControls: true,
touchControls: true,
gyroControls: false,
minHeight: 200.00,
minWidth: 200.00,
scale: 1.00,
scaleMobile: 1.00,
backgroundColor: 0xffffff,
color1: 0x79c381,
color2: 0x8ea6c0,
birdSize: 0.50,
backgroundAlpha: 0.00
});functionの4行目、CSSファイルの読み込み。
#body {
position: relative;
}
#vanta-container {
width: 100%;
height: 100vh;
position: fixed;
top: 0;
left: 0;
z-index: 1; //バックグランドだとなんか映えなかったので、全面にもってきた
pointer-events: none; //そのままだと下の要素のリンクがクリックできないので必須
}以上でさくっと動きました。
